티스토리 베타에디터의 서식만들기 기능을 활용해 서식을 하나 만들어보며 테스트한 결과입니다. 서식의 보기예는 아래 링크에
2008/07/21 - [야웅/야웅이사진] - 천둥 번개에 놀란 고양이.
본인은 html 에디터인 드림위버에서 레이아웃을 그려 만들었으나 태그가 티스토리에서 안되는 부분이 있더군요.
그래서 위의 포스팅은 티스토리 에디터에서 다시작성했습니다.
첨부파일에 보시면 드림위버에서 만든 html태그의 원문을 티스토리에 붙이니 아래와 같은 결과가 나오더군요.
아래와 같은 사항은 수정및 업그레이드 해주시면 좋을듯 합니다.
티스토리 에디터에서 우선 구분선 기능은 html모드에서만 수정이 가능하며 색상 선택이 안됨. 위직웍 모드에서 구분선 선택이 안되는군요. 단 HTML모드에서 색상은 코드를 입력해 지정 가능함.
구분선의 경우 길이지정이 px로 가능했으면 합니다. 세로 구분선도 넣을수 있다면 더 좋을거 같습니다.
layer 적용시 티스토리에서 레이어는 삽입되나 html모드에서 수정이 안됨. layer태그 자체가 안되는듯.
<div id="layer1" style="width:189px; height:69px; position:absolute; left:518px; top:141px; z-index:1;">
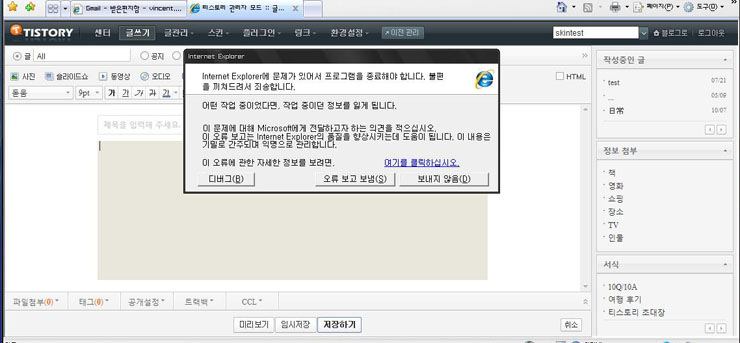
html에디터로 작성한 레이어에 텍스트를 위력후 그림위에 띄우기 위해 강제 수정하니 ie에서 계속 오류나면 브라우저 닫힘.
<table> 태그 적용시 셀속성 즉 <td> 에서 위치정하기가 항상 가운데로 나오며 셀 높이(height)를 숫자로 정해줘도 실제 글작성시엔 적용안됨.
<td width="446" height="232" valign="top"></td> 표그리기 셀에서 글을 작성하는 위치를 위(top) , 중간(middle), 아래(bottom) , 기준선(baseline)으로 미리 지정이 가능하거나 위지웍모드에서 구분할수 있도록 해서 글 편집을 할수 있도록 수정해주시면 좋겠군요.
기타.
사진에디터 기능중 서명넣기는 편집모드가 아닌 원본모드에서도 서명넣기를 할수 있도록 기능을 적용해 주시면 좋겠군요.
사진편집창에서 크기를 줄일때 숫자를 지정할수 있도록 해주신다면 편할거 같습니다. 현재는 슬라이드를 움직여 숫자를 맞춰야 하나 바로 숫자입력이 가능하다면 좋을거 같습니다.
사용자 환경 : windows xp (sp3) ,
웹 브라우저 : Firefox 3.01 , IE7
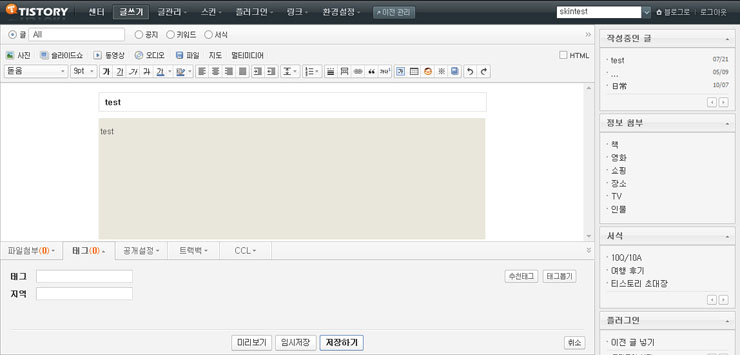
티스토리 새버전의 에디터는 사용하는 스킨과 똑같은 화면으로 글쓰기를 할수 있도록 wysiwyg.css를 적용해 글쓰기환경을 꾸밀수있다.

테스트를 해보니 본인 pc에서는 css 적용후 글쓰기만 들어가면 ie7에서 계속 알수없는 오류로 창닫힘. 파이어폭스에서만 바디색깔이 바뀐채로 정상적으로 나타나며 글쓰기 가능 코드는 아래에 있습니다. 샘플코드에서 컬러만 변경하고 폰트만 추가했는데 위와 같은 현상이 계속 나타나는군요.
'Tech > IT,인터넷' 카테고리의 다른 글
| 티스토리 베타 플러그인과 추가했으면 하는 기능들. (17) | 2008.07.24 |
|---|---|
| 티스토리 베타버전 관리자센터 화면. (16) | 2008.07.15 |
| 티스토리 베타에디터의 하단설정창과 사이드바에 대한 생각. (10) | 2008.07.13 |
 noname1.htm
noname1.htm 티스토리 새버전의 에디터는 사용하는 스킨과 똑같은 화면으로 글쓰기를 할수 있도록 wysiwyg.css를 적용해 글쓰기환경을 꾸밀수있다.
티스토리 새버전의 에디터는 사용하는 스킨과 똑같은 화면으로 글쓰기를 할수 있도록 wysiwyg.css를 적용해 글쓰기환경을 꾸밀수있다.